こんにちは、ともくんです。
今日は、HTML、CSSの勉強法を現役webデザイナーが実際にやった方法を教えます!
ぜひ、最後まで読んでみてください。
目次
HTML、CSSはどう言ったものか
まず、HTML、CSSはどう言ったものかを説明していきたいと思います。
HTMLとは
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページを作るための最も基本的なマークアップ言語のひとつです。
もっと簡単に説明すると、WEBページにある文字がHTMLであると考えて問題はありません。
実際のHTMLファイルはこのようになっています。

これをGoogleに読み取ってもらうと、

こんな感じになります。
あれっ。なんか思っているwebサイトじゃない。と思ったかもしれませんが、
ここでCSSが出てきます。
CSSとは
CSSとは、“Cascading Style Sheets” の頭文字をとったものであり、スタイルシートとも呼ばれます。
簡単に説明すると、webサイトのデザインを作る言語になります。
実際のCSSファイルはこんな感じ、

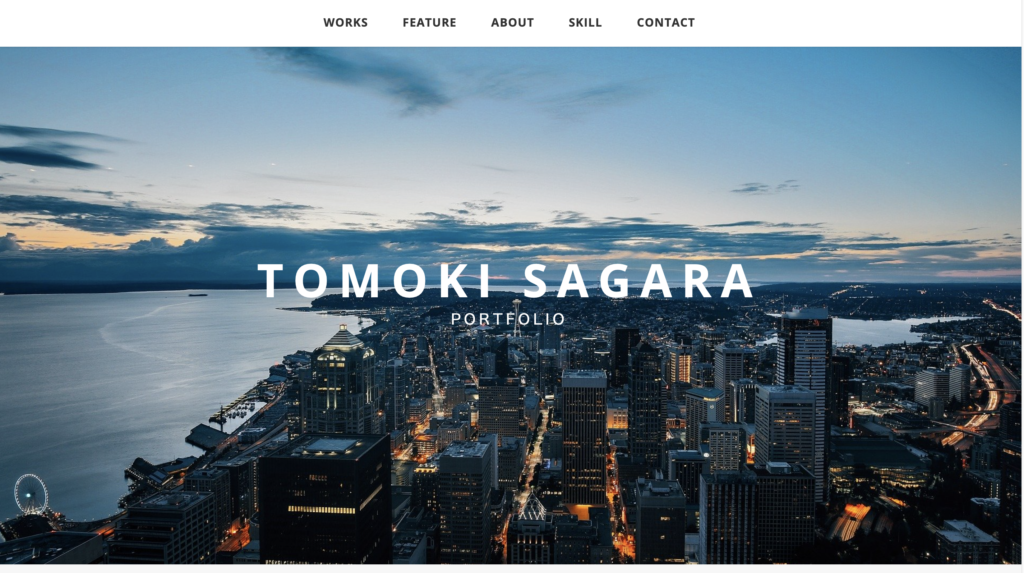
それから、先ほどのHTMLファイルと繋げると、

わお!これぞwebサイトって感じですね。
これから、HTML、CSSの勉強法を解説していきます。
手順1:まずプログラミング学習サイトなどで基礎を学ぶ。
まずは、プログラミング学習サイトで基礎を学んでください。
今は、
・Progate
・ドットインストール
などと言った様々なプログラミング学習サイトがあります。
手順2:YouTube、Udemyなどの動画で流れを掴む。
次に、YouTube、Udemyなどの動画コンテンツで実際の流れをつかんでください!
今はいろんなYouTuberが動画を出しているので助かりますね。
おすすめの動画はこちら!
CreatorQuestさんの動画をご覧ください。
手順3:気に入ったサイトの模写をして実際にサイトを作る。
ある程度の流れがわかったら、実際にサイトを作ってみよう!
と言っても、どこから作って良いのかわからないと思います。そんな時は!
真似をする。これが一番です。
実際に公開されているwebサイトを見て真似して作ってみてください。
これが、一番勉強になります。
実際のやり方の動画をHiko Proさんの動画を載せときます。
手順4:最後にオリジナルのwebサイトを作る!
最後に、自分だけのオリジナルサイトを作ってください。
最後の難関。卒論みたいな感じですかね。笑
しかし、これができると実際の転職活動や就職活動にめちゃくちゃ有利に働きます。
これで、webデザイナーとしての一歩を踏み出したぐらいですかね。
ちなみに、私は知り合いの飲食店のwebサイトを作らせてもらい、それをオリジナルサイトとして、転職活動に役立ててました。
おわりに
いかがだったでしょうか。
これからプログラミングを始める方、webデザインに興味がある方はぜひ実践してみてください。
これらの過程を約半年くらいで終わらせると、ちょうど良いですね。
ちなみに独学でなくても、プログラミングスクールで学ぶメリットもあるので、そちらも考えられるのもアリかと思います。
転職で役立つノウハウも書いていますのでぜひ!



コメント
[…] HTML、CSSの独学法を現役webデザイナーが教えます!(初心者向け) […]